Thomas Glenn
0
1425
286
Frameworks este unul dintre instrumentele utile pentru dezvoltatorii front-end pentru o dezvoltare mai rapidă și mai bună. Cu ajutorul cadrelor puteți construi o un site web bine structurat, întreținător și gradabil. De asemenea, te ajută economisiți mult timp pentru că există o mulțime de elemente ușor disponibile pe care le puteți utiliza.
În zilele noastre, numărul de cadre a crescut mult, iar după cum puteți ști, Bootstrap de pe Twitter se află pe primul loc. Pentru a vă ajuta să alegeți cel mai potrivit cadru de utilizat, am enumerat 21+ cele mai bune cadre disponibil astăzi pentru Alternativă pentru bootstrap. Ele oferă caracteristici unice și tachinante care diferă unele de altele. Verifică!

1. Pur

Dacă intenționați să construiți o aplicație web care să funcționeze atât pe desktop cât și pe mobil, atunci ar trebui să luați în considerare utilizarea Pure de pe Yahoo. Pure are performanțe mult mai bune atunci când vine vorba de dispozitive mobile decât Bootstrap. După cum sugerează și numele său, Pure vine doar ca un cadru CSS pur. Creat pe partea de sus a Normalize.css, Pure are o dimensiune de fișier extrem de mică 4.5KB (redus și gzip).
2. Kit UI
UIkit este un cadru frontal gratuit, ușor și modular. Dezvoltat cu LESS, UIkit are un cod bine structurat, extensibil și de întreținut. De asemenea, oferă un sistem de grilă care este sensibil, fluid și care poate fi amplificat. Cu UIkit puteți construi navigare, butoane, modale, dropdown și mai sensibil. Documentația sa completă vă va face mai ușor să începeți cu UIkit.
3. MontageJS

MontageJS este un cadru front-end gratuit, specializat pentru crearea de aplicații moderne cu o singură pagină (SPA). Utilizând fundamentul multor aplicații-cadru dovedite, Montage vă va simplifica procesul de dezvoltare, în timp ce codurile HTML expresive sunt încă menținute. Cu MontageJS, puteți sincroniza actualizările DOM pentru o experiență de utilizare mai ușoară, construi și extinde componente UI care pot fi reutilizate și mai mult.
4. Lucrări la sol

Groundwork este un cadru frontal ușor, flexibil și receptiv creat și întreținut de Gary Hepting. Construit pe partea de sus a Sass și Compass, Groundwork oferă un sistem excelent de grilă care flexibil, fluid și cuibărit. Cu sistemul său de grilă, puteți construi orice tip de aspect care se potrivește pe orice dimensiune a ecranului.
5. Gumby

Gumby este un cadru flexibil și receptiv construit cu puterea Sass pentru o dezvoltare web mai rapidă. Personalizatorul său vă permite să reglați cu ușurință și să personalizați întregul design al kitului UI pentru a vă satisface cele mai bune preferințe. Gumby are mai multe tipuri de grile cu variații de coloană diferite, dar în mod implicit, Gumby vine cu un sistem de grilă 960.
6. Plăci de cazane HTML5

La fel ca și numele său, Boilerplate HTML5 vă oferă șablonul gata HTML5 care a fost optimizat pentru a îndeplini cele mai standarde caracteristici noi HTML. Utilizând acest șablon, puteți crea un rapid, robust și receptiv site care este capabil să se adapteze oricărui tip de browser, chiar și la cele vechi precum Internet Explorer.
7. Schelet

Scheletul este un cadru CSS ușor care utilizează un sistem de grilă cu 12 coloane. Spre deosebire de Bootstrap sau Foundation, Skeleton vă oferă câteva componente fundamentale, cum ar fi butoanele, listele, tabelul, formularele care au drept scop demararea procesului de dezvoltare..
8. Bootflat

Bootflat este un cadru CSS open source construit cu puternicul Bootstrap 3. Bootflat este conceput pentru a crea un design web plat uimitor cu mai rapid, mai ușor și mai puțin repetitiv. Prin urmare, kit-ul său UI vine cu pachetul frumos de interfață de utilizator PSD pe care îl puteți folosi pe site-ul dvs. web, iOS sau proiectul Android.
9. Inuit

Inuit.css este un alt mare lucru de renume CSS, care se concentrează pe abordarea Mobile First și vă lasă tot designul. În timp ce multe alte cadre vin cu propriile CSS de design, Inuit.css, însă, nu. Inuit.css funcționează într-un mod OOCSS (obiect orientat CSS), care este o metodă rapidă, scalabilă și de întreținut pentru a scrie CSS reutilizabile.
10. 960 Grid System

960 Grid System este un cadru front-end care vă poate eficientiza fluxul de lucru pentru dezvoltarea web pe baza unui container lat de 960px. Recipientul poate fi apoi împărțit în 12, 16 sau chiar 24 coloane pentru a fi mai ușor conținut.
11. Materializează

Construit pe baza principiilor Google Design Material, Materialize a devenit un cadru modern și frontal. Acest cadru este foarte potrivit pentru cei care doresc să implementeze aspectul și designul materialului pe site-ul lor, fără nici o complexitate. Este dotat design card, animație efect ripple, Sass mixin, trageți meniul mobil si multe altele.
12. Jeet

Jeet este un sistem de grilă rapid, flexibil și avansat, disponibil astăzi. Jeet vă ajută să construiți grile în zbor într-o manieră foarte intuitivă, curată. Suporta aproape toate browserele moderne și vechi.
13. Susy

Susy este un sistem automat de grilă care vă poate ajuta să construiți aspectul web în orice fel de coloană doriți. Vă oferă libertate și flexibilitate pentru a construi designul ales. Este capabil să se ocupe dacă design-ul dvs. are 5, 12, 24, 48 sau coloane inegale.
14. UI de metrou

Metro UI este un cadru bazat pe 12 grile care este inspirat de interfața în stil Windows 8 Metro. Este foarte ușor de utilizat și are stil cu o mulțime de componente comune, cum ar fi butonul, țiglă, meniu, selector de date și multe altele. Există, de asemenea, un șablon Portal de știri pentru a vă începe ușor.
15. HTML KickStart

HTML KickStart este o boilerplată ultra-slabă HTML, CSS și Javascript pentru o dezvoltare web extrem de rapidă. HTML KickStart a fost dezvoltat pe baza de Twitter Bootstrap cu suportul pentru pictograme de la Font Awesome. Cu meniul său gata, lista, tabelele, butoanele, sistemul de grilă și multe elemente grozave, veți salva procesul de creare a proiectului dvs. web până la 10 ore sau chiar mai mult.
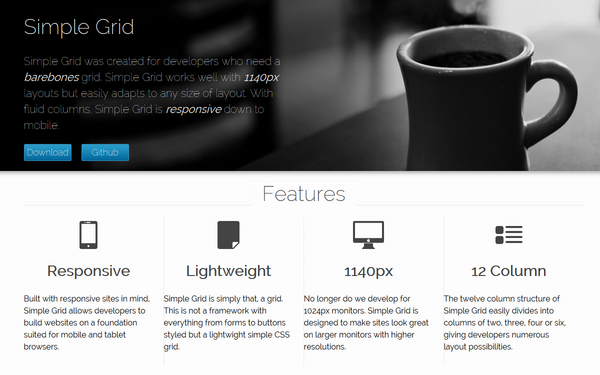
16. Grila simplă

Simple Grid este un sistem de rețea foarte ușor și sensibil. Nu este ca alte cadre care au acel buton, meniul, tabelul etc, Simple Grid oferă doar o grilă pură. Funcția grilă se bazează pe Dimensiune ecran 1140 px cu 12 coloane pe care îl puteți personaliza pentru a obține cel mai bun aspect.
17. Fundație

Fundația este cel mai dificil rival pentru Twitter Bootstrap. Este foarte bine documentat, stabil, flexibil și open-end cadru front-end. Are multe instrumente utile pentru crearea mai rapidă a primului proiect web mobil, mai receptiv. Suporta aproape tot browserul disponibil astăzi, cu excepția IE7. Deși mulți dezvoltatori folosesc în mare parte doar Fundația pentru HTML și CSS, dar aveți opțiunea de a o transporta cu Sass și Șine.
18. UI material

Interfața de utilizare materială este un alt cadru care implementează Proiectarea materialelor specificație. Singurul lucru care îl diferențiază de Materialize este că este construit de iubirea bibliotecii React Javascript de Facebook. Are multe componente UI frumoase pe care le puteți utiliza liber pe pagina dvs. web.
19. Topcoat

TopCoat este un cadru robust front-end realizat de echipa Adobe pentru dezvoltarea aplicațiilor web concepute cu viteză în minte. Fiecare detaliu în TopCoat este optimizat pentru prioritate de performanță. De asemenea, vă oferă teme personalizabile, fonturi open source și, de asemenea, PSD UI Kit pentru a fi utilizat cu proiectul dvs..
20. Cerneală

Ink este un cadru front-end care este dezvoltat pentru o dezvoltare rapidă a interfeței de utilizator folosind HTML, CSS și Javascript, la fel cum face Bootstrap. Puteți crea un aspect modern cu ușurință cu unele elemente de interfață reutilizabile, cum ar fi tabel, file, selector de date, modal, listă de sortare, vedere arbore, galerie, validator de formulare și multe altele. Vă permite, de asemenea, să aveți manipulare DOM, facilități de comunicare și efecte de pagină fanteziste cu motorul său JS Core.
21. Interfața de utilizator Onsen

Onsen UI este un cadru hibrid care funcționează bine cu PhoneGap și Cordova. Cu AngularJS, jQuery, Font Awesome și TopCoat ca fundație, Onsen UI poate fi un instrument promițător pentru dezvoltarea aplicațiilor mobile uimitoare. Interfața de utilizator Onsen vă poate ajuta să construiți aplicații mobile cu ușurință folosind conceptul de componente Web.
Care este alternativa ta Bootstrap preferată? Spuneți-ne în comentariile de mai jos.















