
Samson Garrison
0
2676
151
La Google I / O 2014, Google și-a anunțat viziunea de a adopta standardul Material Design pentru toate platformele sale majore, inclusiv Android OS, Chrome OS și Web. Motivul care a stat la baza adoptării aceluiași limbaj de design pentru toată platforma sa a fost viziunea Google de a oferi utilizatorilor săi o experiență unificată pentru toate serviciile sale. De la lansare, am văzut că limbajul de design material este încorporat foarte mult în platformele Google și Chrome OS. Cu toate acestea, deși Android și Chrome OS au beneficiat de o facelift semnificativă cu Material Design, browserul Chrome a fost încă blocat în trecut. Dar acest lucru nu înseamnă că Google a abandonat complet browserul Chrome (când vine vorba de Material Design).
De fapt, din 2016, vedem o mulțime de elemente experimentale de design material încorporate în browserul Chrome. Destul de recent, pagina Setări a browserului Chrome a fost actualizată la limbajul de proiectare a materialelor. Cu toate acestea, totuși, cea mai mare parte a utilizatorului Chrome nu acceptă Proiectarea materialelor, deoarece modificările sunt încă în faza de dezvoltare. Deoarece aceste modificări sunt încă în „beta”, acestea nu apar în mod implicit în browserul dvs. Chrome. Cu toate acestea, există o modalitate de a le activa dacă doriți. Amintiți-vă doar că aceste caracteristici sunt încă în curs de dezvoltare, astfel încât acestea ar putea suferi de unele bug-uri aici și acolo. Așa că, odată cu asta, să vedem cum să activați proiectarea materialelor în browserul Chrome:
Activați UI de proiectare a materialelor în Chrome
Înainte de a începe, ar trebui să înțelegeți că există o mulțime de elemente de design în browserul Chrome. Multe dintre aceste elemente au un element de design corespunzător în dezvoltare. Înainte de a începe activarea elementelor de design material, ar trebui să citiți mai întâi despre ele, doar pentru a obține care sunt modificările pe care le faceți. Pentru a vă facilita lucrurile, voi include o scurtă descriere pentru toate modificările . Bine, să nu pierdem mai mult timp și să începem.
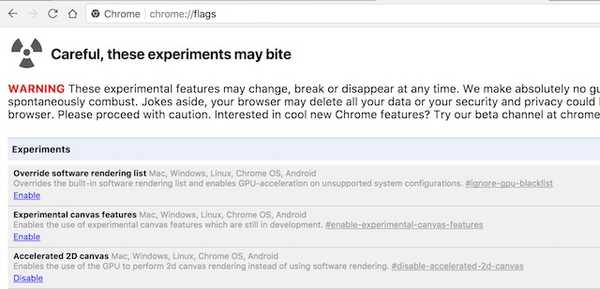
1. Accesați pagina „Steagurile” Chrome tastând „chrome: // flags”În bara de adrese și apăsând tasta Enter / Return. După cum v-am avertizat mai sus, pe această pagină, Chrome vă va prezenta o declarație de avertizare. Nu vă faceți griji prea mult, va fi la fel ca și utilizarea unei versiuni beta a software-ului. Este posibil să întâmpinați unele erori, dar nimic important.
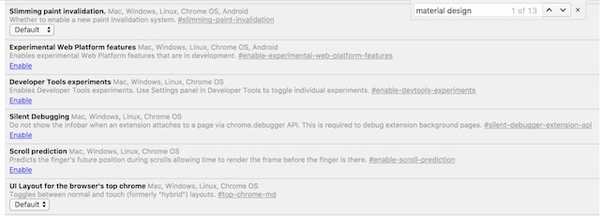
 2. Acum, apăsați Ctrl + F (Cmd + F dacă sunteți pe un Mac) și în caseta pop-up introduceți cuvintele „design material” (fără ghilimele).
2. Acum, apăsați Ctrl + F (Cmd + F dacă sunteți pe un Mac) și în caseta pop-up introduceți cuvintele „design material” (fără ghilimele).
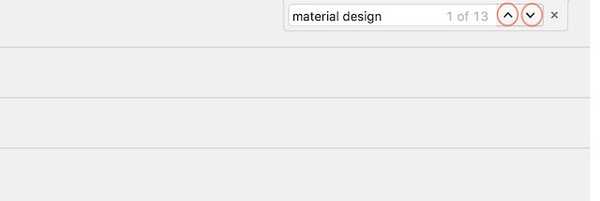
 3. Acum, în funcție de momentul în care utilizați acest tutorial, numărul de accesări pe care le veți obține se poate modifica (am 13). Acest lucru se datorează faptului că Google continuă să adauge și să șterge aceste elemente. Acum, Folosiți „butoanele săgeată” de lângă câmpul de text pentru a trece între lovituri.
3. Acum, în funcție de momentul în care utilizați acest tutorial, numărul de accesări pe care le veți obține se poate modifica (am 13). Acest lucru se datorează faptului că Google continuă să adauge și să șterge aceste elemente. Acum, Folosiți „butoanele săgeată” de lângă câmpul de text pentru a trece între lovituri.

Activați proiectarea materialelor în diferite elemente ale Chrome
Acum, că știți să vă deplasați între elemente, să aruncăm o privire asupra celor pe care le vom schimba. Ori de câte ori facem o modificare, Chrome vă va solicita să reporniți browserul pentru a reflecta modificările. Cu toate acestea, nu trebuie să o faci pentru fiecare schimbare, doar reporniți browserul după ce ați făcut toate modificările.
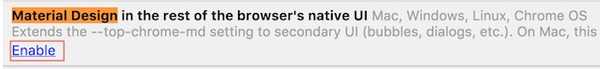
- Proiectare de materiale în restul interfeței de utilizare native a browserului: Utilizați tastele săgeată pentru a găsi această subpoziție în pagina „Steaguri” și apoi activați-o. Activarea acestei setări va aplica designul materialului la elementele de design mai fine prezente în browserul Chrome, cum ar fi casetele de dialog, bule etc. Pe Mac, această setare va permite MacViews.

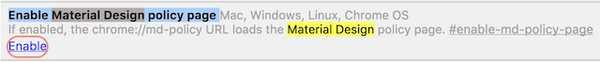
- Activați pagina cu politica de proiectare a materialelor: Aceasta va schimba pagina cu politici Chrome (
chrome: // politica) pentru a reflecta designul materialului.

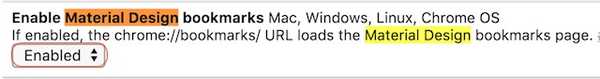
- Activați marcajele pentru design material: Când activați această setare, „
chrome: // semne de carte”URL va încărca pagina marcaje de proiectare a materialelor. Pentru a face acest lucru faceți clic pe meniul derulant marcat pe imagine și selectați „Activat”.

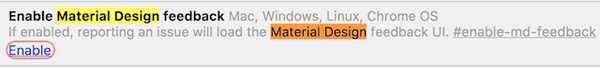
- Activați feedback-ul privind proiectarea materialelor: După cum sugerează și numele, aceasta va schimba pagina de feedback pentru a încorpora limbajul de proiectare a materialelor.

- Proiectarea materialelor Incognito NTP: Această setare va permite filelor dvs. Incognito New să adere la Material Design.

- Activați setările de proiectare a materialelor: Dacă sunteți la cea mai recentă versiune a Chrome, pagina Setări ar trebui să fie deja echipată cu noul material de design. Cu toate acestea, dacă nu, acesta este locul unde îl puteți activa.

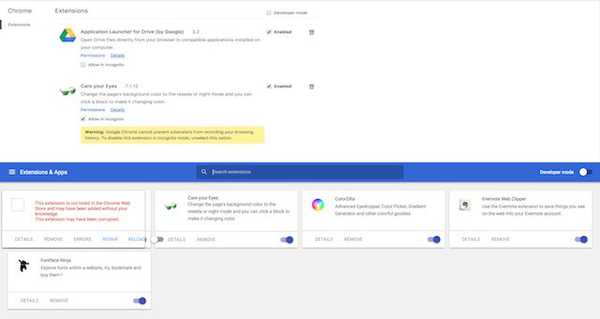
- Activați extensiile de design material: Aceasta va schimba pagina „Extensii” din Chrome (
chrome: // extensions) să adopte Proiectarea materialelor.

- După ce ați activat toate opțiunile de mai sus, trebuie doar să faceți clic pe butonul „Relansează acum” din partea de jos a browserului dvs. pentru a aduce aceste modificări efectele.

În momentul scrierii acestui articol, acestea sunt singurele opțiuni disponibile. Cu toate acestea, așa cum am menționat anterior, aceste opțiuni continuă să se schimbe din când în când. Asa de, asigurați-vă că verificați pagina „Steaguri” din când în când pentru a primi cele mai recente actualizări. De asemenea, am atașat fotografiile anterioare și după pagina paginii Extensii. În fotografie, puteți vedea efectele efectuării acestor modificări.

VEZI DE asemenea: 10 cele mai bune extensii de securitate pentru Google Chrome
Activați designul materialului în Chrome
Îmi place foarte mult limbajul Google Design Material. Face totul să pară frumos și să se simtă fluid. Animațiile sunt doar perfecte. Este bine să vedeți că Google încearcă să unifice experiența utilizatorului pe toate platformele sale. Această mișcare va beneficia de toți utilizatorii. Dar acesta este punctul meu de vedere, cum rămâne cu al tău? Simțiți că noul material de design din browserul Chrome îl va schimba mai bine? Spuneți-ne gândurile aruncându-le în secțiunea de comentarii de mai jos.















