
Thomas Glenn
0
3524
757
Emmet, cunoscut anterior ca Zen Coding, este unul dintre cele mai bune instrumente pe care ar trebui să le creșteți în timp ce codificați HTML sau CSS. Funcționează la fel ca completarea codului, dar este mai puternic și mai uimitor. Este capabil să automatizeze HTML / CSS de la o formă simplă la una complexă.
Emmet oferă un suport bun pentru editor de text sau IDE (Integrated Development Environment), cum ar fi Dreamweaver, Eclipse, Sublime Text, TextMate, Expresso, Coda, Paranteze, Notepad ++, PHPStorm si multe altele. De asemenea, acceptă un instrument de editare online, cum ar fi JSFiddle, JSBin, CodePen, IceCoder și Codio.
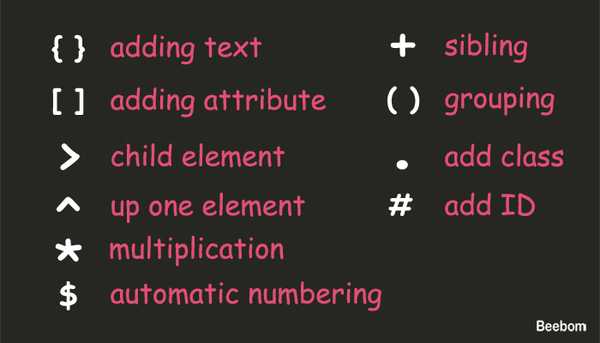
Modul de funcționare a Emmet este prin tastarea tastei tastaturii tab-ului atunci când ați terminat scrierea sintaxei. Următoarele sunt cele mai comune simboluri Emmet pe care le puteți utiliza. Pentru a le vedea în acțiune, vă rugăm să continuați să citiți.

Emmet - HTML Best Tricks
Vei fi uimit când scrii HTML cu Emmet așa cum am făcut-o eu. După cum am menționat anterior, Emmet este în măsură să prescurteze un HTML simplu la unul foarte complex. Și sunt scrise doar pe o singură linie de cod. În mod implicit, dacă prescurtați numele etichetei necunoscute, Emmet va scrie automat eticheta pe care o scrieți. Vedeți animația de mai jos pentru a o înțelege cu ușurință.

1. Cuibărit
Pentru a cuibări unele elemente trebuie doar să adăugați un semn mai mare > după fiecare etichetă pe care doriți să o utilizați. De exemplu, când vreau să am antet cu nav, div, ul și Li în interior trebuie doar să tastez header> nav> div> ul> li și tasta de filă de acces.

2. Sibling
Dacă nu doriți să vă cuibăriți elementele, puteți utiliza pur și simplu un plus + semn urmat de etichete pe care doriți să le adăugați. De exemplu, antet + secțiune + articol + subsol va da un loc diferit pentru antet, secțiune, articol și subsol.

3. Urcați
Când vă aflați în interiorul unui element copil și doriți să aveți un alt element în afara acelui copil, puteți urca cu ușurință un element cu ^ semn. Dacă îl tastați de două ori, atunci veți urca elementul dublu și așa mai departe. De exemplu, dacă tastați header> div> h1> nav veți avea elementul nav încă în interiorul h1. Pentru a-l scoate, trebuie doar să înlocuiți ultima > semnează cu ^.

4. Adăugați clasa
Emmet poate include, de asemenea, numele clasei dvs. preferate în etichetă. Semnul pe care îl veți folosi este același ca și selectorul de clase din CSS care este un punct . semn. De exemplu, dacă vreau să am div cu .recipient clasă, h1 cu .titlu și nav cu .fix, atunci trebuie doar să scriu div.container> header> h1.title + nav.fixed.

Dacă doriți să aveți mai mult de o clasă în interior, atunci introduceți clasa suplimentară după prima clasă împreună cu punctul . semn. Exemplu: div.container.center va produce .
5. Adăugați ID
În afară de clasă, puteți adăuga, de asemenea, un ID în etichetă # semn. Utilizarea este aceeași cu adăugarea clasei, dar este posibil să nu introduceți dublu ID în interior. Dacă încercați să faceți acest lucru, Emmet va citi doar ultimul ID pe care l-ați introdus.

6. Adăugați text
Emmet nu este doar atât de simplu, ca doar prescurtarea unor etichete, puteți adăuga chiar și linie de text în interior. Pentru a adăuga ceva text, trebuie doar să înfășurați textul cu paranteză cretă semn. Nu trebuie să adăugați un număr mai mare > semn ca textul va fi adăugat automat în interiorul etichetei.

7. Adăugați atribut
Dacă doriți să adăugați un alt atribut în afară de clasă și id, trebuie doar să plasați atributul pe care doriți să îl adăugați în paranteză [] semn. De exemplu, vreau să am o imagine care are sursa logo.png cu logo Alt, așa că doar tastez img [src = "logo.png"].

8. Gruparea
Când doriți să aveți un element cu mai multe cuiburi în interior, apoi grupați-le cu () semn vă va ajuta să realizați acest lucru cu ușurință. Exemplu, vreau să am un container care are antet cu h1 și nav în interior și o altă secțiune în afara antetului, voi scrie pur și simplu: .container> (header> h1 + nav.fixed) + (section> .content + .sidebar).

9. Înmulțirea
Această caracteristică poate deveni una dintre preferatele dvs. de la Emmet. Ca și în cazul înmulțirii, putem înmulți orice element atât cât dorim. Pentru ao folosi, adăugați pur și simplu o stea * semnați după element pe care doriți să îl multiplicați și adăugați numărul elementului. De exemplu, vreau să scriu cinci articole în interiorul ul, atunci sintaxa potrivită este ul> li * 5.

10. numerotare automată
Numerotarea automată vă va ajuta să scrieți cu ușurință un nume diferit, cu un număr tot mai mare. Sintaxa potrivită pentru această caracteristică este un dolar $ semn. Numerotarea automată se utilizează cel mai bine la înmulțire. Exemplu, vreau să adaug precedentul meu Li articol cu o clasă din item1 la item5. Deci, trebuie doar să adăugăm nume de clasă suplimentar cu semnul dolarului: ul> li.item $ * 5.

11. Lorem
Dacă ai scris un text fals în deschiderea generatorului de lipse precum lipsum.com, cu Emmet nu mai trebuie să o faci. Emmet acceptă, de asemenea, generator de text dummy cu Lorem sau lipsum sintaxă. De asemenea, puteți specifica cât timp va deveni textul dvs. De exemplu, vreau să am un text cu 10 cuvinte de lungime, apoi voi tasta lorem10.

12. Document automat
Când începeți un proiect nou, în loc să scrieți manual structura html sau să copiați lipirea din alte resurse, Emmet o poate face mai bine. Nu trebuie decât să tastați un exclamator ! semn, lovește fila și magia se întâmplă. Aceasta va genera o structură de document HTML5 pentru dvs., dacă doriți să utilizați în schimb un HTML4, atunci tastați doar html: 4t.

13. Legătură
Dacă aveți un favicon, rss sau fișier CSS extern pe care doriți să îl adăugați la documentul dvs., puteți utiliza trucuri de legături pentru a le scrie mai rapid. Pentru a include un favicon, tastați link-ul: favicon atunci vă va genera un link favicon cu implicit favicon.ico numele fișierului din interior. Și pentru css, link-ul: css vă va genera un link CSS cu implicit style.css nume de stil în interior. Și RSS va fi rss.xml ca nume implicit.

Le puteți combina cu plus + semn pentru a genera o resursă mai rapidă.

14. Anchor
În mod implicit, când tastați A etichetați apoi apăsați fila, veți obține o completare A etichetați cu href atribut în interior. Dar puteți adăuga o http: // valoare dacă o combinați cu link-ul, de exemplu o legătură. Și dacă doriți să aveți un link de e-mail în schimb, utilizați o: e-mail.

15. Saltul inteligent
Ultimele trucuri HTML pe care vi le voi oferi este funcția de sărit inteligent. Practic, nu trebuie să scrieți numele etichetei atunci când doriți să aveți clasă sau id în interior. Aceasta se aplică numai în anumite condiții.
În primul rând, dacă doriți să aveți un div cu ID sau clasă în interior, nu trebuie să scrieți numele etichetei, ci doar să scrieți direct id-ul sau simbolul clasei împreună cu numele acesteia.

În al doilea rând, când ești în interiorul unui ul etichetați, săriți scrierea Li etichetați dacă are o clasă sau un ID.

Iar ultima se aplică în interior masa etichetă. Puteți sări peste scris tr și td etichetați dacă au clasă sau id și Emmet le va adăuga automat pentru dvs..

Emmet - Cele mai bune trucuri CSS
După ce aflați câteva dintre trucurile HTML, acum este timpul pentru CSS. Unele simboluri comune afișate în imaginea de sus nu vor funcționa cu CSS. Sunt mai mari > și urcați în sus ^ simboluri. Dacă le folosiți, acestea vor produce la fel ca un plus + simbol. Deci, hai să mergem.
1. Lățime și înălțime
Definire lăţime și înălţime cu Emmet este foarte ușor. Trebuie doar să scrii primul cuvânt dintre ele urmată de dimensiunea pe care vrei să o adaugi. În mod implicit, dacă nu specificați unitățile, Emmet le va genera cu px unitate. Simbolul unității disponibile este procentual % și em.

2. Text
Există unele simboluri proprietate text ușor de utilizat și vor fi generate cu valoare implicită. TA va genera aliniere text cu stânga valoare, td va fi text-decor cu nici unul valoare și tt va deveni text-transformare cu majuscule valoare.

3. Fundal
Pentru a adăuga fundal, pur și simplu utilizați bg abreviere. Îl puteți combina cu BGI a obține imagine de fundal, BGC pentru culoare de fundal și BGR pentru fundal repetare. De asemenea, puteți scrie bg+ pentru a obține o listă completă a proprietății de fundal.

4. Fața fontului
Semnul în plus nu se aplică doar pentru fundal. Pentru @ Font-face, puteți pur și simplu să scrieți @f+ pentru o listă completă de @ Font-face proprietate. Dacă tastați @f fără semn plus, atunci veți primi un element de bază @ Font-face numai.

5. Diverse
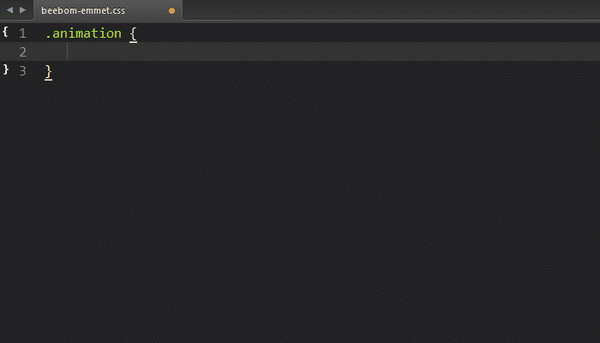
Alte trucuri grozave sunt că puteți scurta scrierea animaţie cu anim text. Dacă adăugați un minus - semn, veți primi proprietate de animație cu valoare completă. Există deasemenea @ce faci text care va produce o listă completă de @keyframe.

VEDEAȚI DE asemenea: Top 15 cadre PHP gratuite pentru 2015
Concluzie
Emmet este un instrument foarte mare de economisire a timpului pentru a vă eficientiza procesul de dezvoltare. Dacă îl cunoașteți doar pe Emmet, nu este prea târziu să îl încercați acum. Aceste trucuri sunt doar câteva dintre caracteristicile Emmet. Există o mulțime de alte simboluri și sintaxă în Emmet, în special pentru CSS. Vă rugăm să vă îndreptați către documente Emmet sau fișă de înșelăciune pentru a continua lectura.















