
Thomas Glenn
0
2089
195
Brackets.io a lansat recent versiunea 1.2, cu câteva caracteristici noi despre care puteți citi pe blogul lor. Am compilat o listă cu 10 dintre cele mai bune și mai utile extensii de paranteze (în niciun fel de ordine), împreună cu instrucțiuni complete pentru fiecare extensie.
Extensii de paranteze
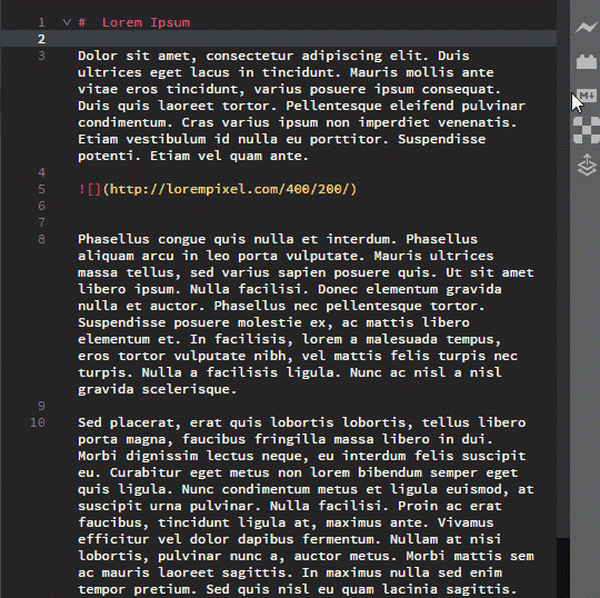
1. Cod de pliere
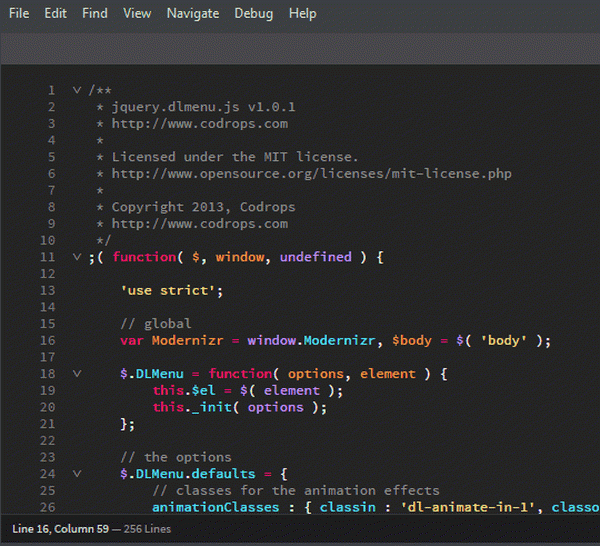
Spre deosebire de multe alte IDE-uri și editori de cod, parantezele nu au o opțiune de pliere a codului disponibilă în mod implicit. Cu pliere de cod, puteți prăbuși ușor porțiuni mari de cod într-o singură linie. Extensia Code Folding este disponibilă pe Github și de la managerul de extensii Brackets.

Cum se folosește
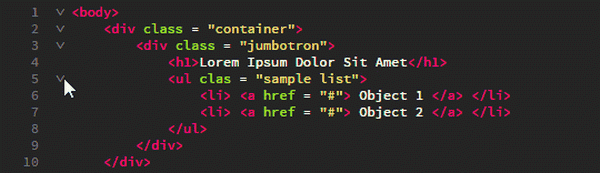
Pentru a plia orice etichetă cuibărită trebuie doar să faceți clic pe săgeata în jos în stânga etichetei părinte, așa cum se arată mai sus. Același principiu pentru Javascript sau orice alt format. Doar faceți clic pe săgeata în jos din stânga elementului părinte pentru a plia toate instrucțiunile cuibărite într-o singură linie. Pentru a vă extinde, trebuie doar să faceți clic pe semnul plus.
Numerele liniilor pliate sunt ascunse, deci este ușor să detectați liniile pliate atunci când vă concentrați pe cod.
2. Pixel Lorem
Există o mulțime de moduri de a genera text de locație, dar dezvoltatorii web front-end au adesea nevoie de imagini ale locatorului. În loc să încercați să creați o imagine goală de marcat pentru locații, utilizați extensia Lorem Pixel. Vă permite să inserați imagini superbe de la orice dimensiune doriți. Partea interesantă despre Lorem Pixel este că vă permite să alegeți categoria din care doriți o imagine.
Dacă acest lucru nu este suficient de bun, imaginile de la locul de schimb continuă să se schimbe de fiecare dată când încărcați pagina! Imaginile pot de multe ori supăra schemele de culori, astfel încât Lorem Pixel vă oferă, de asemenea, o opțiune „în scară de gri” pentru a utiliza doar imagini marcante în format b / w. Această extensie este alimentată de lorempixel.com și este disponibilă de la managerul de extensii pentru paranteze.  Folosind Lorem Pixel
Folosind Lorem Pixel
Cum se folosește
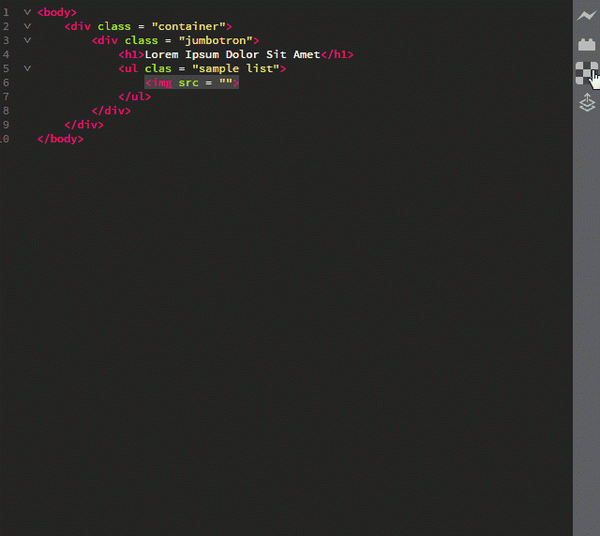
Odată ce instalați extensia Lorem Pixel, pe panoul de extensie apare logo-ul Lorem Pixel - un pătrat bifat (panoul din partea dreaptă cu butonul Previzualizare live). Faceți clic pe logo pentru a afișa o casetă de setări. Setați dimensiunea dorită a imaginii și categoria de imagine preferată. Dacă doriți imagini la nivel de gri, verificați opțiunea de nivel de gri. Fie copiați legătura în clipboard și folosiți-o după cum este necesar sau introduceți-o în poziția curentă a cursorului.
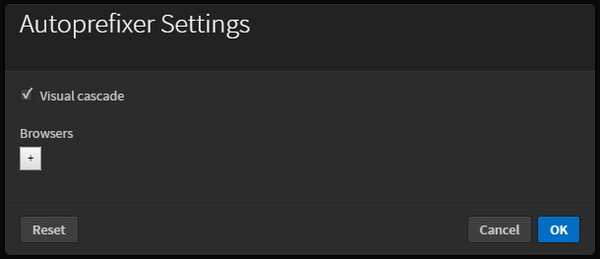
3. Fixare automată
Adăugarea prefixurilor furnizorilor la codul dvs. este o eroare. Extensia Autoprefixer vă poate economisi mult timp (și multă muncă!), Deoarece adaugă automat prefixele necesare ale furnizorului la codul dvs. Nu are nevoie de nicio configurație și vă actualizează prefixurile de fiecare dată când vă salvați codul. Puteți selecta, de asemenea, codul și prefixul automat dacă doriți.

Cum se folosește
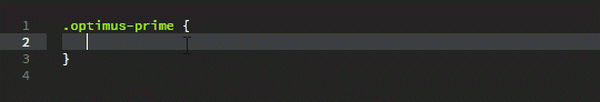
Pentru a utiliza Autoprefixer, începeți să scrieți coduri fără prefix. Extensia va adăuga automat cod prefixat imediat ce salvați. Pentru a prefixa automat un cod selectat, selectați mai întâi codul și apoi Editați | × fila ⇒ Selectarea prefixului automat.

Fixarea automată vă permite, de asemenea, să adăugați prefixe personalizate în setările sale. Pentru a accesa setările de extensie: Editați | × ⇒ Setări Autrefixare.
Pentru a avea un cod prefixat frumos, în cascadă, activați butonul Cascadă vizuală opțiune în setările de extensie.
4. Previzualizare marcaj
Markdown este un limbaj de marcaj cu text simplu, care este ușor convertibil în HTML. Previzualizare Markdown dă Markdown-ul redat chiar sub versiunea textului. Vă permite să alegeți între două stiluri diferite, Github Flavored Markdown și Standard Markdown.
Există trei teme pe care le puteți alege pentru fereastra de previzualizare - Light, Dark și Classic. Markdown Preview are și o opțiune de sincronizare de defilare (activată implicit). Extensia poate fi descărcată de la Github sau de la managerul de extensii Brackets.

Cum se folosește
Deschideți a .md sau a .markdown fişier. Dacă ați instalat Markdown Preview, M ↓ ar trebui să apară butonul din dreapta. Faceți clic pe acesta și veți vedea afișarea Markdown. Pentru a schimba tema sau pentru a dezactiva sincronizarea derulării, trebuie doar să faceți clic pe pictograma roată din colțul din dreapta sus al secțiunii Previzualizare marcajă.
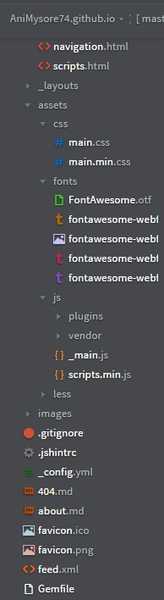
5. Icoane de paranteze
Este întotdeauna distractiv să condimentează editorul de coduri cu pictograme de fișiere. Pictogramele de paranteză adaugă icoane colorate, bazate pe tipul fișierului, la toate fișierele enumerate în bara laterală. Are pictograme pentru majoritatea tipurilor de fișiere și puteți posta cereri de pictograme pe pagina Github.
Bonus:
Părțile pictograme utilizează pictograme din proiectul Ionicons. Puteți verifica, de asemenea, extensia Icoane de fișiere (o furculiță a proiectului Părți cu pictograme) care folosește pictograme din proiectul Font Awesome. Se reduce la preferințele personale până la urmă.

Cum se folosește
Instalați extensia și reîncărcați paranteze (F5).
6. Bara de instrumente pentru documente
Parantezele nu au file. Fapt simplu și simplu. Extensia Bara de instrumente documente adaugă această funcționalitate. Toate fișierele care sunt în secțiunea „activă” a barei laterale apar ca file în această extensie. Puteți ascunde și bara laterală și puteți utiliza doar Bara de instrumente documente pentru o interfață plăcută.

Cum se folosește
Instalați extensia și reîncărcați suporturile (F5).
7. Paranteze Git
Totul încearcă să se integreze cu Git în aceste zile; este de departe cel mai popular sistem de control al versiunilor (VCS). Brackets Git este cu ușurință cel mai bun printre extensiile de paranteze similare. Are toate funcțiile de git de care ai nevoie. Puteți comite cu ușurință modificările din parantezele în sine, puteți împinge și trage modificări cu un singur clic, vizualiza istoricul fișierului și istoricul total al angajamentelor. Dacă sunteți bine cu Git, nu veți găsi nicio problemă cu această extensie.
Notă: Pentru a utiliza Brackets Git trebuie să aveți Git instalat pe computer. După instalarea extensiei, poate fi necesar să introduceți calea către fișierul dvs. executabil Git (dacă nu este în calea implicită).
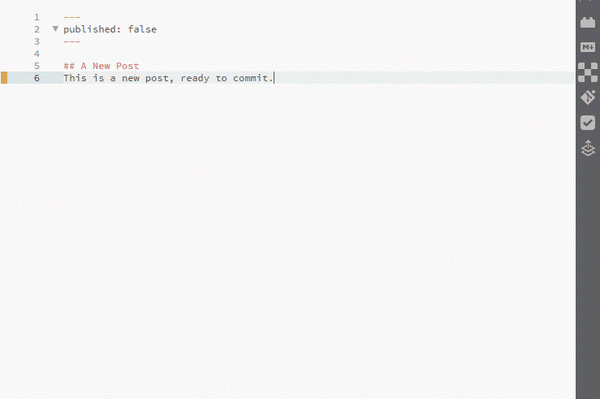
Cum se folosește  Efectuarea unui fișier folosind Brackets Git
Efectuarea unui fișier folosind Brackets Git
Folosirea parantezelor Git este destul de directă. Faceți din folderul dvs. local Github repo folderul de proiect din Paranteze. Apoi deschideți un fișier, faceți unele modificări și salvați-l. Apoi, puteți merge mai departe și faceți clic pe pictograma Git din dreapta și aceasta va deschide panoul Git de paranteze din partea de jos. Acesta va enumera toate modificările pe care le-ați făcut în fișierele dvs..
Verificați oricare dintre fișierele pe care doriți să le comite, apoi faceți clic pe butonul Commit. Aceasta va deschide o fereastră pop-list cu modificările aduse. Introduceți mesajul de angajare și faceți clic pe Ok. Și ați angajat cu succes un fișier pentru Git direct de la paranteze!
După comitere, trebuie doar să faceți clic pe butonul (acesta arată și numărul de comiteri nesincronizate, așa cum puteți vedea în GIF de mai sus).
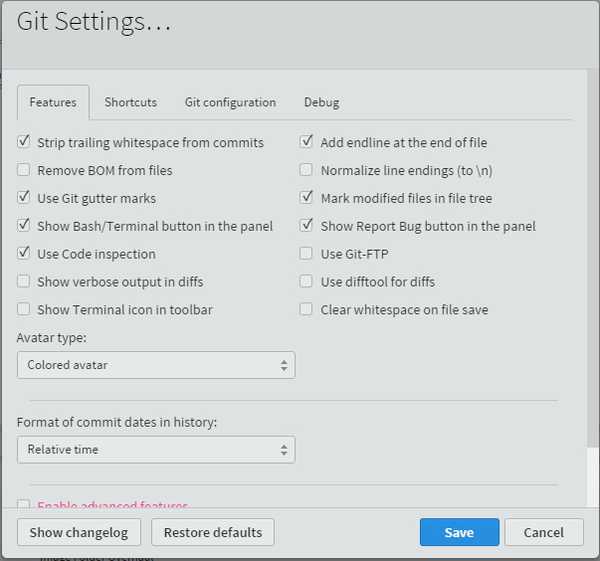
Configurarea setărilor
Deschideți panoul Git de paranteze și faceți clic pe butonul Setări (al doilea din dreapta). Simte-te liber să configurezi Brackets Git oricum îți place.

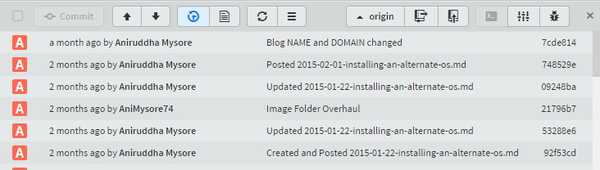
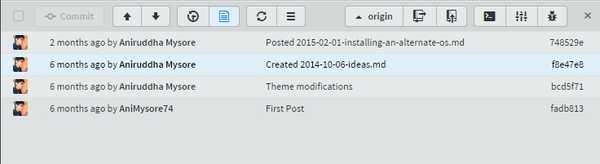
Pentru a vizualiza Istoricul fișierelor și al angajamentelor
Doar faceți clic pe butoanele respective pentru a vizualiza Istoricul fișierului și Istoricul de angajare listat frumos. Am menționat că puteți schimba avatarul în avatar alb-negru, avatar colorat sau Gravatar?  Istoricul angajamentelor
Istoricul angajamentelor

8. Lint TOATE Lucrurile
Puf TOATE lucruri. Tot. Această extensie indică toate fișierele dvs. simultan. Foarte util când aveți un proiect mare cu o mulțime de fișiere conectate. Toate erorile de vopsea apar frumos într-un panou.
Cum se folosește

Pentru a utiliza Lint ALL Things, trebuie doar să accesați Vedere tab și faceți clic pe Lint întreg proiect.
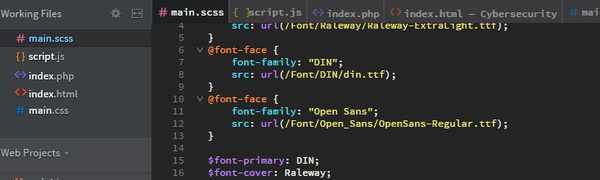
9. Paranteze Todo
Brackets Todo este o mică extensie îngrijită, care arată toate comentariile TODO într-un format de listă îngrijită. În mod implicit, acceptă 5 etichete - TODO, NOTĂ, FIXME, MODIFICĂRI și FUTURĂ. De asemenea, puteți marca comentarii ca Efectuat. În opțiunile de vizualizare puteți filtra comentariile după etichete. Brackets Todo vă permite să definiți culorile personalizate pentru etichete, precum și propriile dvs. etichete, în cazul în care vreți să faceți creativitate cu comentariile dvs..
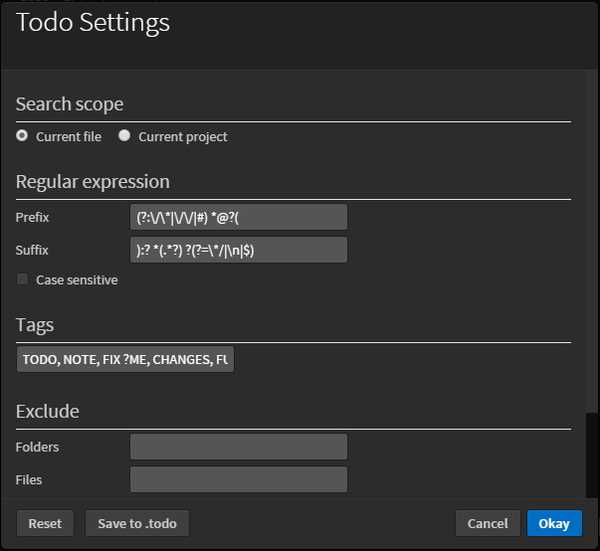
Dacă lucrați la un proiect mare și doriți să urmăriți comentariile din mai multe fișiere, puteți modifica sfera de căutare a parantezelor Todo. Doriți să excludeți unele fișiere și foldere precum folderele furnizorilor? Fără griji. Adaugă doar calea din lista de excluderi. Puteți personaliza setările pentru fiecare proiect adăugând un fișier .todo în directorul proiectului rădăcină.
Puteți parcurge toate opțiunile de setări din documentația github.
Cum se folosește

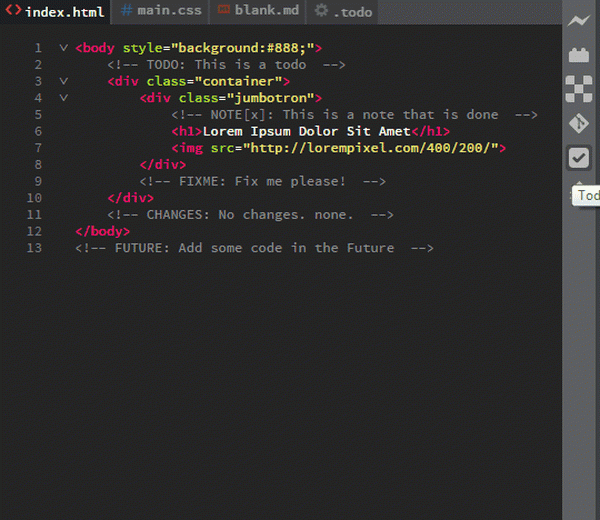
Pentru a utiliza paranteze Todo, trebuie doar să adăugați un comentariu la codul dvs. cu o etichetă în interior. Numele etichetei trebuie să fie cu majuscule, urmat de două puncte (:). Pentru a vizualiza toate cele, trebuie doar să faceți clic pe pictograma Todo în panoul de extensie din partea dreaptă.
Configurarea:
- Pentru a permite comentariile Todo pentru HTML: Trebuie doar să deschideți setările - Faceți clic pe pictograma Todo → Setări (pictograma roată) și faceți clic pentru a deschide fișierul .todo. În acest fișier, adăugați acest cod:
"regex": "prefix": "(? :)"
 Cum arată meniul Setări Todo
Cum arată meniul Setări Todo - Pentru a modifica sfera de căutare: Adăugați acest cod la fișierul .todo:
"search": "environment": "myproject"
- Pentru a exclude orice extensie de fișier / folder / fișier din domeniul de căutare: Adăugați acest cod la fișierul .todo:
"search": "environment": "myproject",
„ExcludeFolders”: [„folderul tău”]
"excludeFiles": ["yourfile"] "excludeFiles": [".yourextension"]
10. Înfrumusețează
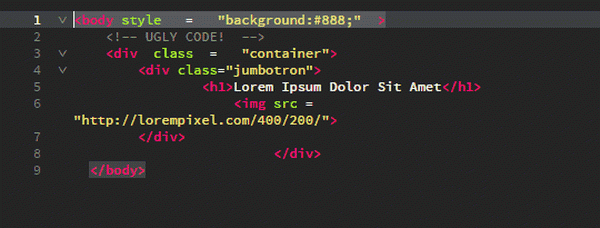
Înfrumusețarea face ca codul tău să arate bine. Fixează spațiile, indentarea și liniile.

Cum se folosește
Este foarte ușor de utilizat Beautify. Nu trebuie decât să faci Selectați unele coduri> Click dreapta > Înfrumuseţa.
În mod alternativ, vă puteți îndrepta către Editați | × tab și faceți clic pe „Înfrumuseţa'.
VEZI DE ASEMENEA: 20 de sfaturi bune pentru a vă ajuta să codați HTML / CSS rapid















